Visual Studio 2011 developer preview introduced many great features. These includes IDE features such as HTML Editor Enhancements, Debugging features, parallel computing improvements, SharePoint development features etc. You can read the Announcing Visual Studio 11 Developer Preview post from Jason Zander’s WebLog to know more about the newly launched Visual Studio. In this post I am going talk few of nice features of Visual Studio 2011 developer preview related with ASP.NET.
Server Side Event Handler Generation From Markup
This is really a great addition in Visual Studio 2011 Developer Preview for ASP.NET developers. If you are familiar with WPF and XMAL development in Visual Studio, it should be well known for you, because preview version of Visual Studio supports generation of event handler code from XMAL markup itself. With Visual Studio 2011 developer preview, creating event handlers for ASP.NET controls have become significantly easy. You really don’t not need to write the event handler manually or generating the even handler from design view.
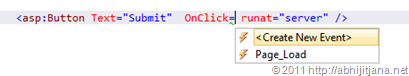
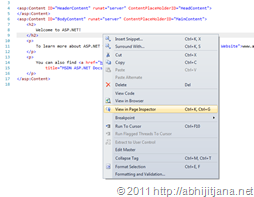
In VS 2011 Developer preview, markup intellisense for all ASP.NET server-side events will show you list of exiting handlers and a value called “<Create New Event>” . Which means you can attach the event with some exiting event handler or select “create New event” to generate an new handler with the right signature in the code-behind file.

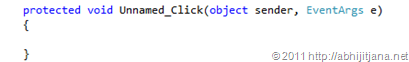
If there is no control Id provided, Visual Studio will consider the control id as “Unnamed” and will generate the event handler as shown in below.
![]()

If you are wondering about what will happen if there are multiple controls without ids, does Visual studio going to attach with same event handler? No, It will append an incremental number with event handler name.
![]()
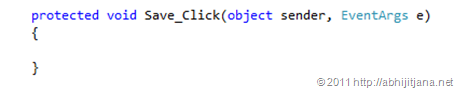
Visual Studio will generate Event handler name as <ControlName>_Click if control id is provided.
![]()

Smart Tasks within the HTML Editor
Along with Design View of ASP.NET , Visual Studio 2011 developer added support to enable smart tasks within HTML Markup.

This helps to configure the controls from HTML Editor, instead of moving around both source and design view every time.
To know more about the above features please read HTML Editor Smart Tasks and Event Handler Generation (ASP.NET vNext Series) post by ScottGu
Extract To User Control
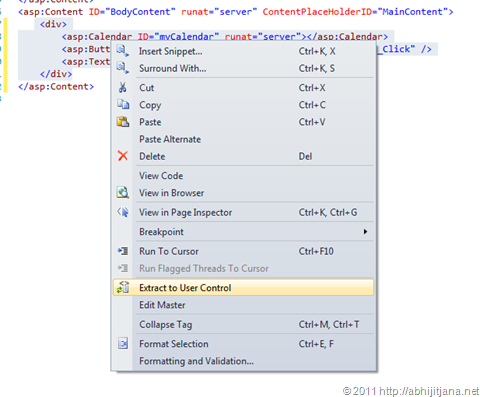
This is very handy and quick time saving features and a much required during code refactoring. Consider a situation where you have designed some web pages which are quite large or you have realized that it would have been better to put some part of web page in a user control so that you can use it in multiple places. Yes, manually this is a big process to create controls, copy – past code and refer them in page. Well, VS 2011 Developer preview makes this very easier. In source of HTML Editor you will have option called “Extract to User Control” . Select the code block in HTML Editor which you want to move as user control and select “Extract to User Control” from context menu.

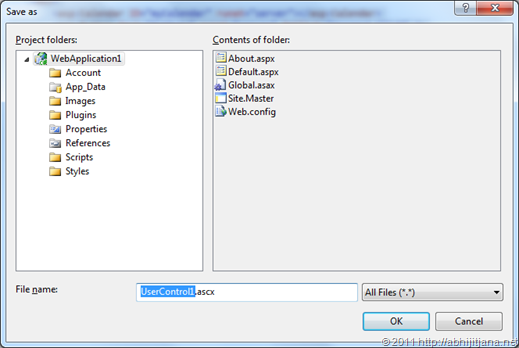
This will launch “Save As” dialog for user control. Provide the “User Control Name” and click “Ok”

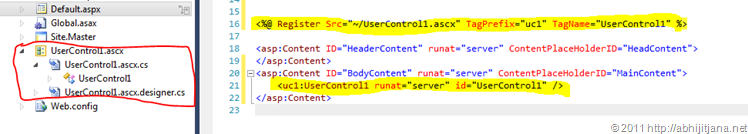
This will automatically create a User Control and same will be referred to your page automatically.

Page Inspector Developer Preview
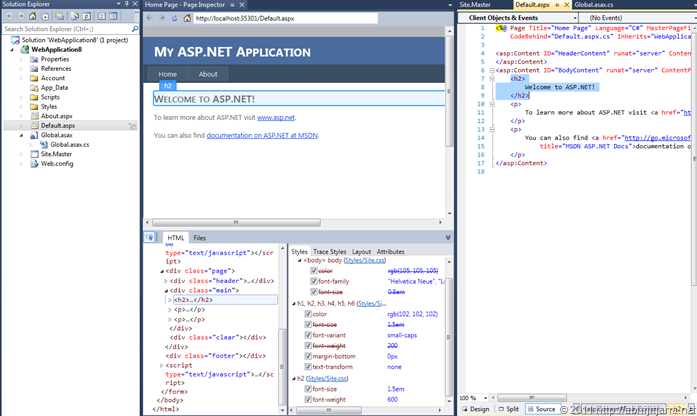
Page Inspector is a new tool that integrated browser diagnostics tools into Visual Studio . Yes, you can take similar experience of IE Developer toolbar with in Visual Studio itself. Page Inspector works in Visual Studio with Web Application projects and Web Site projects and helps you to easily inspect the web pages, Css styling, quickly diagnose issues.
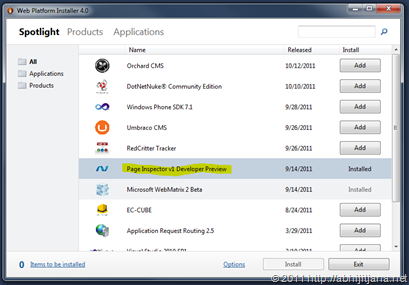
Page inspector is not installed by default with VS 2011 Developer Preview. You have to install it separately and the best possible ways to installed it using “Web Platform Installer” .

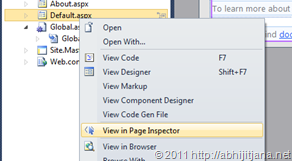
Once you have Page Installer installed, you will get “View In Page Inspector” option with the source view , Design view and even from solution explorer.


Select “View in Page Inspector” option to start inspecting the page. This will launch your page with in Visual Studio with other tooling support to inspect your pages using which you can start inspecting page styling with in visual studio itself.

This is just a quick introduction of Page Inspector Tool. I will suggest you to read out the Page Inspector v1 Developer Preview Release Notes for more information. Yes, this is a really great addition.
IIS Express Is Now Default Integrated Web Server
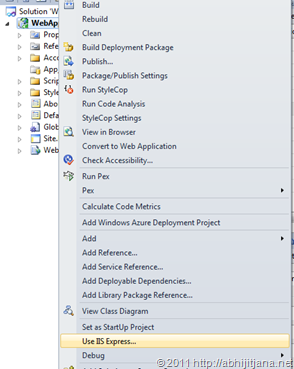
IIS Express is a lightweight, self-contained version of IIS optimized for developers. Visual Studio 2010 SP1 allows you to build and test web applications using IIS Express instead of the built-in ASP.NET Development Web Server (Cassini) . But, Cassini was the default browser for Visual Studio 2010 SP1, and you need to change default value from project context menu to “Use IIS Express” .

I have published one tip on How to Use IIS Express for all new file based web sites and projects ? with Visual Studio 2010 SP1. But now, you really don’t required to change that. This feature came as default settings in Visual Studio 2011 Developer Preview.
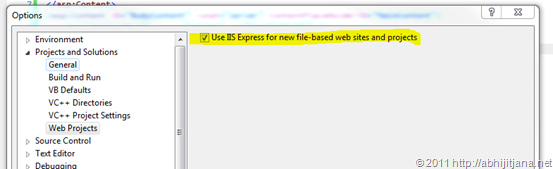
Navigate to Tools > Options > Projects and Solutions and then Select “Web Projects” . You will find “Use IIS Express for new File based web sites and projects” selected by default. Which means Visual Studio 2011 Developer Preview will use IIS Express as default web server.

If you want Cassini to be back as default, you can uncheck this option and if you want to use Cassini for a specific project, select “Use Visual Studio Development Server..” from project context menu.

Enjoy Visual Studio 2011 Developer Preview and ASP.NET vNext !! 
Hope this helps !
Cheers !
Abhijit

thanks to share this abhi, keep it up
LikeLike
Nice Post.. You can check new features of .Net 4.5 here also : http://www.codinghub.net/2011/10/visual-studio-2011-new-features.html
LikeLike
really good…I like it
LikeLike
Nice post ..I will appriciate if you add some sample including all the desribed features..
LikeLike
We cant use response.redirect in express 11 so any one can tell me the command for same.
and also let me knw abt AutoPostBack.
LikeLike
good one 🙂
LikeLike
Thanks Microsoft!
LikeLike