It is very much easier to apply CSS when we have ul,li elements as the HTML content. If we look into ASP.NET Menu Control till Version 3.5, its render as Table-TR-TD Tag. Though Table/Tr/Td is quite useful to display tabular data but sometime creates a big problem when we need to do more work with CSS. To overcome this problem we generally used CSS Friendly adapter to render the ASP.NET Control in ul/li mode.
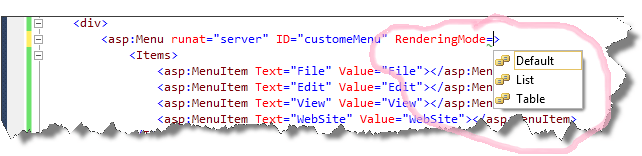
ASP.NET 4.0 makes the things easier for web developer by providing “RenderingMode” properties. Here we can specify RenderMode of a ASP.NET Menu control. Which define the what will be the HTML Render Content Type. Bydefault mode is “List” which means control will be render as ul/li.
As per the above diagram we can see that there are three mode available. We can use any one of them as per the requirement.
Let’s see one small example by using the ASP.Net menu web control and check how it renders as HTML in ASP.Net 4.0. Assume that we are having the following piece of code,
<asp:Menu runat="server" ID="customeMenu" RenderingMode="List" > <Items> <asp:MenuItem Text="File" Value="File"></asp:MenuItem> <asp:MenuItem Text="Edit" Value="Edit"></asp:MenuItem> <asp:MenuItem Text="View" Value="View"></asp:MenuItem> <asp:MenuItem Text="WebSite" Value="WebSite"></asp:MenuItem> </Items> </asp:Menu>
This Menu control will be render as below html code in ASP.NET 4.0 as, we have mentioned “List” as the rendering mode.
<ul> <li><a href="#">File</a></li> <li><a href="#">Edit</a></li> <li><a href="#">View</a></li> <li><a href="#">WebSite</a></li> </ul>
To test the above scenario run the web application that contain the menu control and after page rendered complete Right Click on view source of the aspx page. The output will be look like as bellow.
We can also generate the Menu Control as HTML Table like earlier version by using RenderingMode=”Table”.
So, for the same block of code,
<asp:Menu runat="server" ID="customeMenu" RenderingMode="Table" >
<Items>
<asp:MenuItem Text="File" Value="File"></asp:MenuItem>
<asp:MenuItem Text="Edit" Value="Edit"></asp:MenuItem>
<asp:MenuItem Text="View" Value="View"></asp:MenuItem>
<asp:MenuItem Text="WebSite" Value="WebSite"></asp:MenuItem>
</Items>
</asp:Menu>
HTML Rendered output will be as follows
<table > <tr > <td><table> <tr> <td >File</a></td> </tr> </table></td> </tr><tr> <td><table > <tr> <td>Edit</a></td> </tr> </table></td> </tr><tr> <td><table > <tr> <td >View</a></td> </tr> </table></td> </tr><tr > <td><table > <tr> <td>WebSite</a></td> </tr> </table></td> </tr> </table>
Note: With the above html content ASP.NET engine automatically adds few client side script along like onmouseover=”Menu_HoverStatic(this)” onmouseout=”Menu_Unhover(this)” onkeyup=”Menu_Key(this)” id=”customeMenun0″ with rendered menu items. Which helps the developer to handel the client side events.





Amazing… Heard of it .. but never tried.
Great to see this. buddy
LikeLike
Cool One Bro
LikeLike
Thanks 🙂
LikeLike
Glad I found this site.
LikeLike
Nice Article
LikeLike
Nice research about the working of asp Menu. Keep it up… 🙂
LikeLike
innovative explanation by screenshots ..Cheers
LikeLike
nice..
LikeLike
My navigation menu is fillling from database .I want Css to automatically set according to the menu items . Please help me its damm urgent
LikeLike
Great one 🙂
LikeLike
A very useful one, was struggling with a rendering issue of dynamic menu and this helped me solve it. Thanks a lot.
LikeLike