The HoloLens Emulator allow us to simulate room or a space for projecting our app. The simulated room are displayed in the form of spatial mapping mesh created from real objects. With this simulated view you can see how the HoloLens interprets your surrounding objects when it is real. You can control this by using Emulator Tools and HoloLens Device Portal
To start with you must have to development an App and run in on HoloLens emulator. You can follow couple of my previous post to start building the Apps.
- Bringing Your Universal Windows Apps to Microsoft HoloLens
- Developing Holographic Apps with Unity 3D and Microsoft HoloLens
Of course, you can run an existing application using the HoloLens Device Portal and test the same.
First of all run the app in the emulator ( I am running an existing app which we built as per of – Developing Holographic Apps with Unity 3D and Microsoft HoloLens )

Once app is running in emulator, click on the “Device Portal” Icon,

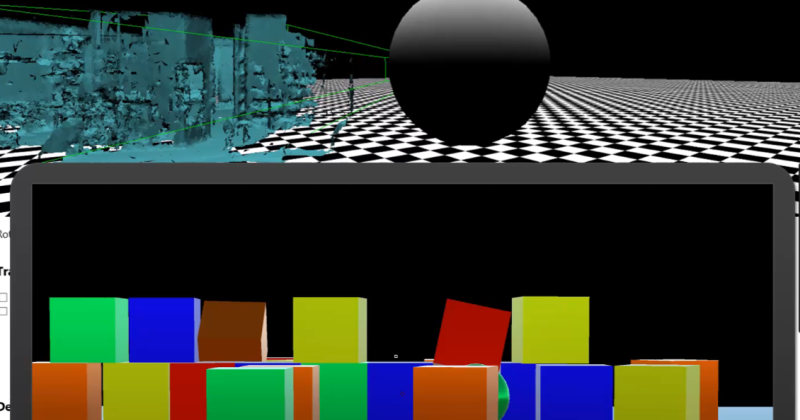
and navigate to “3D View” from the side menu bar. By default the 3D View page shows how the HoloLens interprets the surroundings in the plane.

You can gaze around the app to see the reflected changes in the 3D view Page. So far what ever you have seen it is on a plane view, where as you can load some real room mesh to check how it is looks like.
Click on the Tools (>>) Option, to open the Additional Tools options dialog.

Move to the “Room” tab. By default no room is loaded, and that is the reason we were seeing the app projection into a blank surface.

Click on the “Load Room” button which will allow you to load some predefined meshes.

Select any of the .xef file, from the 3D View screen, select the “Show details” option

and click on “Update”
This will render the 3D mesh for the selected room.

Now, if you move around your app and see the projection in the 3D view, you will ale to figure out where is it getting projected when it is a real space.
Here is a quick video on how this looks in real.
Hope this helps !
Keep following my series of HoloLens post over here



4 comments